Data Binding Variable In Javascript . Twoway=function(event) { var elem =. Yes, we can achieve the two way data binding using pure javascript. Data binding in concept is quite simple. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. On one side, you have a data model and on the other side, you have an interface, often. So let's start with the core mechanism react uses for data binding. Function app() { return ( ); Vanilla js data binding with classes from scratch. Say we render an :
from javascript.plainenglish.io
So let's start with the core mechanism react uses for data binding. Data binding in concept is quite simple. Say we render an : Vanilla js data binding with classes from scratch. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Function app() { return ( ); On one side, you have a data model and on the other side, you have an interface, often. Twoway=function(event) { var elem =. Yes, we can achieve the two way data binding using pure javascript. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces):
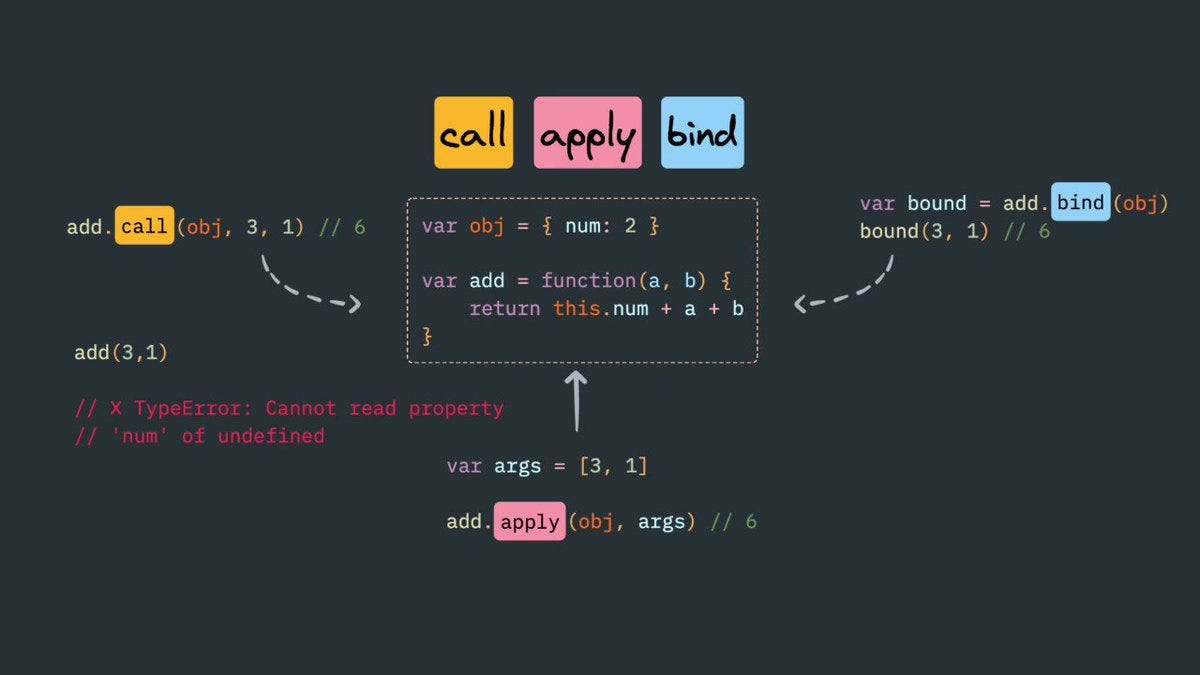
A Quick Guide to Call, Apply and Bind Methods in JavaScript by Ayush
Data Binding Variable In Javascript Twoway=function(event) { var elem =. Vanilla js data binding with classes from scratch. On one side, you have a data model and on the other side, you have an interface, often. Function app() { return ( ); Data binding in concept is quite simple. So let's start with the core mechanism react uses for data binding. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Twoway=function(event) { var elem =. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Say we render an : Yes, we can achieve the two way data binding using pure javascript.
From oakwood.cuhkemba.net
Data Binding in AngularJS One Way & Two Way Data Binding DataFlair Data Binding Variable In Javascript Vanilla js data binding with classes from scratch. Function app() { return ( ); Say we render an : Twoway=function(event) { var elem =. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Yes, we can achieve the two way data binding using. Data Binding Variable In Javascript.
From www.spritely.net
3 Steps To Display A Javascript Variable Value In An HTML Page Data Binding Variable In Javascript Vanilla js data binding with classes from scratch. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Twoway=function(event) { var elem =. So let's start with the core mechanism react uses for data binding. Yes, we can achieve the two way data binding. Data Binding Variable In Javascript.
From handsontable.com
Understanding data binding in React Data Binding Variable In Javascript On one side, you have a data model and on the other side, you have an interface, often. Vanilla js data binding with classes from scratch. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Data binding in concept is quite simple. Yes, we can achieve the two way data binding using. Data Binding Variable In Javascript.
From www.freecodecamp.org
The JavaScript `this` Keyword + 5 Key Binding Rules Explained for JS Data Binding Variable In Javascript To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Say we render an : Twoway=function(event) { var elem =. Yes, we can achieve the two way data binding using pure javascript. Function app() { return ( ); On one side, you have a. Data Binding Variable In Javascript.
From www.codementor.io
The "this" binding in JavaScript Codementor Data Binding Variable In Javascript The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Yes, we can achieve the two way data binding using pure javascript. On one side, you have a data model and on the other side, you have an interface, often. Vanilla js data binding with classes from scratch. Say we render an :. Data Binding Variable In Javascript.
From www.youtube.com
Data Binding in ReactJS YouTube Data Binding Variable In Javascript Say we render an : Twoway=function(event) { var elem =. Vanilla js data binding with classes from scratch. Yes, we can achieve the two way data binding using pure javascript. Data binding in concept is quite simple. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes. Data Binding Variable In Javascript.
From morioh.com
Data Binding in Popular JavaScript Frameworks Data Binding Variable In Javascript To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): On one side, you have a data model and on the other side, you have an interface,. Data Binding Variable In Javascript.
From data-flair.training
JavaScript Variables A to Z Guide for a Newbie in JavaScript! DataFlair Data Binding Variable In Javascript Say we render an : Data binding in concept is quite simple. Function app() { return ( ); Yes, we can achieve the two way data binding using pure javascript. Twoway=function(event) { var elem =. On one side, you have a data model and on the other side, you have an interface, often. Vanilla js data binding with classes from. Data Binding Variable In Javascript.
From maibushyx.blogspot.com
34 Different Data Types In Javascript Javascript Overflow Data Binding Variable In Javascript Say we render an : To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Twoway=function(event) { var elem =. On one side, you have a data model and on the other side, you have an interface, often. Function app() { return ( );. Data Binding Variable In Javascript.
From 9to5answer.com
[Solved] Why cannot I use bind variables in DDL/SCL 9to5Answer Data Binding Variable In Javascript Data binding in concept is quite simple. Say we render an : The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Function app() { return ( ); To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you. Data Binding Variable In Javascript.
From www.showwcase.com
JavaScript "this" keyword Explained by 4 Binding Rules💛 Showwcase Data Binding Variable In Javascript Yes, we can achieve the two way data binding using pure javascript. So let's start with the core mechanism react uses for data binding. On one side, you have a data model and on the other side, you have an interface, often. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): To. Data Binding Variable In Javascript.
From chewett.co.uk
Simple D3.js version 5 data binding and updating example and code The Data Binding Variable In Javascript Function app() { return ( ); So let's start with the core mechanism react uses for data binding. On one side, you have a data model and on the other side, you have an interface, often. Twoway=function(event) { var elem =. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Say we. Data Binding Variable In Javascript.
From sudipta-deb.in
How To Bind Variables in Dynamic SOQL Query in Salesforce Technical Data Binding Variable In Javascript The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Yes, we can achieve the two way data binding using pure javascript. So let's start with the core mechanism react uses for data binding. Data binding in concept is quite simple. Twoway=function(event) { var elem =. On one side, you have a data. Data Binding Variable In Javascript.
From www.toolsqa.com
What are JavaScript Variables and How to define, declare and Data Binding Variable In Javascript Data binding in concept is quite simple. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. On one side, you have a data model and on the other side, you have an interface, often. Say we render an : Function app() { return. Data Binding Variable In Javascript.
From morioh.com
JavaScript Variables & Data Types (with var, let, const) JS for Data Binding Variable In Javascript Data binding in concept is quite simple. Say we render an : On one side, you have a data model and on the other side, you have an interface, often. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes if you need. Yes, we can achieve. Data Binding Variable In Javascript.
From aarongilly.com
Data Binding with Vanilla JavaScript Aarongilly Data Binding Variable In Javascript Data binding in concept is quite simple. Function app() { return ( ); Yes, we can achieve the two way data binding using pure javascript. So let's start with the core mechanism react uses for data binding. To bind the data from the dom to the js object you may add markup in the form of data attributes (or classes. Data Binding Variable In Javascript.
From www.codehim.com
Two Way Data Binding in JavaScript — CodeHim Data Binding Variable In Javascript Data binding in concept is quite simple. On one side, you have a data model and on the other side, you have an interface, often. So let's start with the core mechanism react uses for data binding. Vanilla js data binding with classes from scratch. Twoway=function(event) { var elem =. To bind the data from the dom to the js. Data Binding Variable In Javascript.
From androidcure.com
What is Data Binding in ReactJS Data Binding Variable In Javascript Function app() { return ( ); Vanilla js data binding with classes from scratch. Data binding in concept is quite simple. The most basic form of data binding is text interpolation using the “mustache” syntax (double curly braces): Yes, we can achieve the two way data binding using pure javascript. Twoway=function(event) { var elem =. To bind the data from. Data Binding Variable In Javascript.